
Nouveautés de DevTools (Microsoft Edge 86) - Microsoft Edge Developer documentation | Microsoft Learn

Microsoft Edge Developer Tools for Visual Studio Code doesn't auto attach debugger to Angular project - Stack Overflow

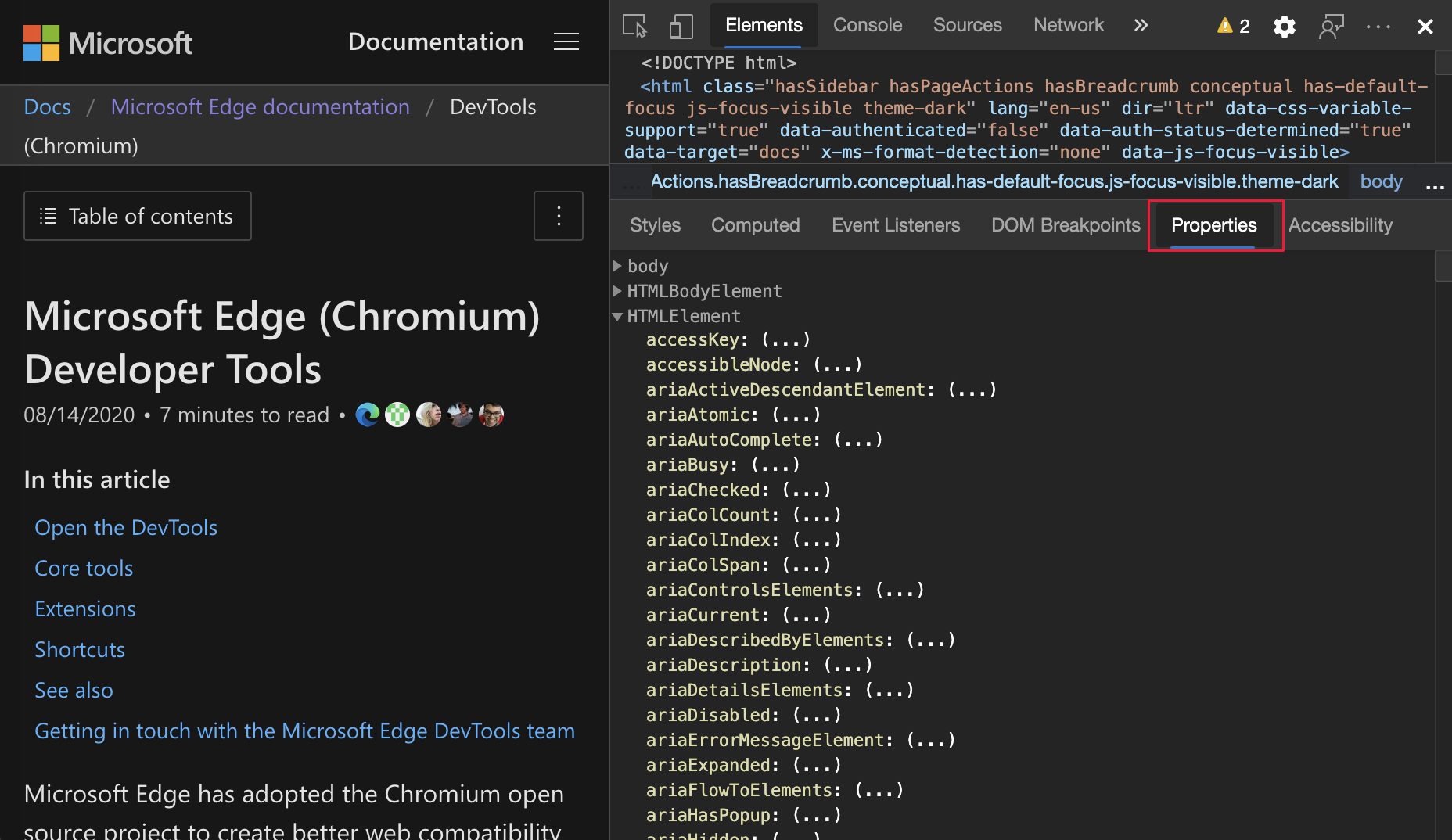
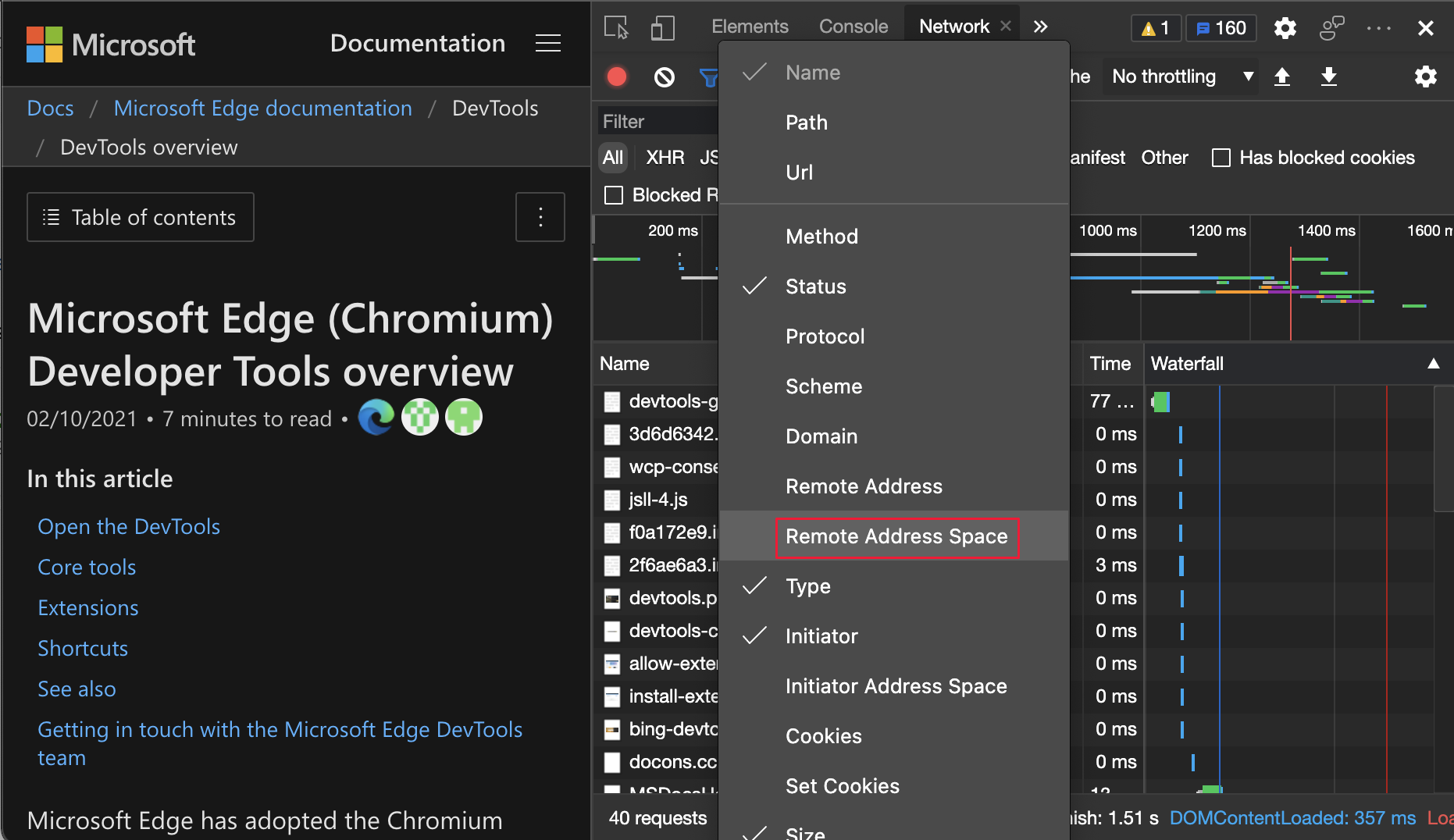
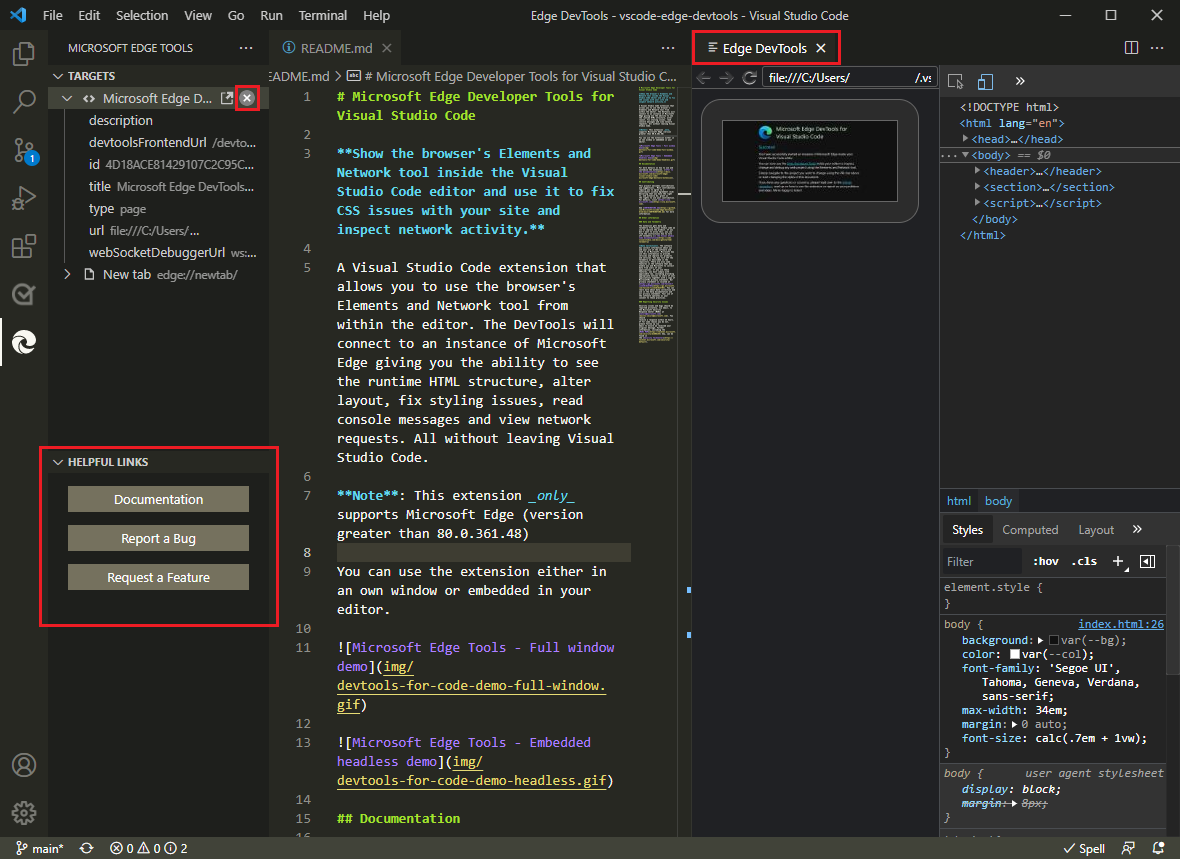
Ouverture de DevTools et du navigateur DevTools - Microsoft Edge Developer documentation | Microsoft Learn

Opening DevTools and the DevTools browser - Microsoft Edge Developer documentation | Microsoft Learn

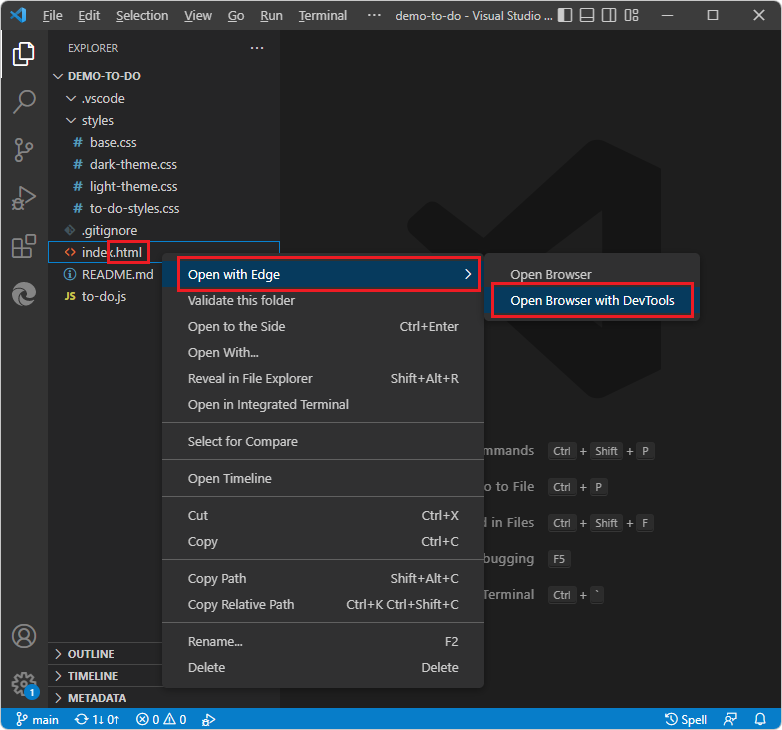
Getting Started with Microsoft Edge Developer Tools in Visual Studio Code - Applied Information Sciences

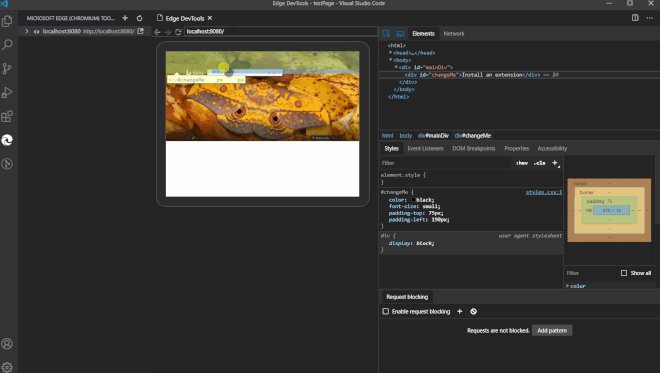
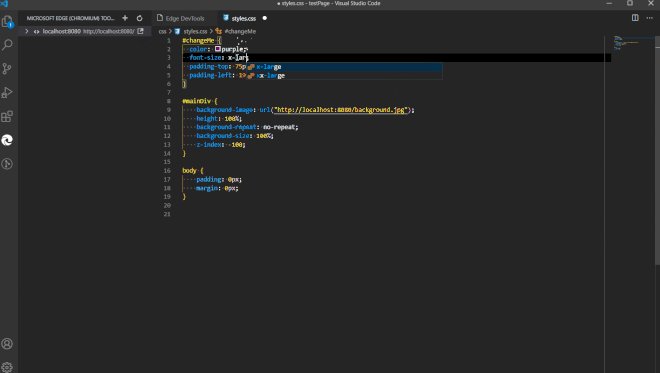
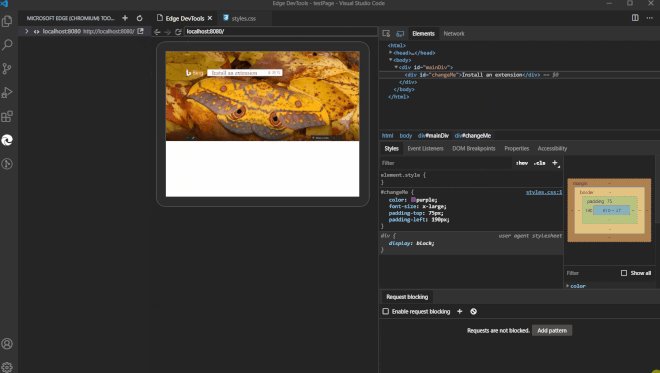
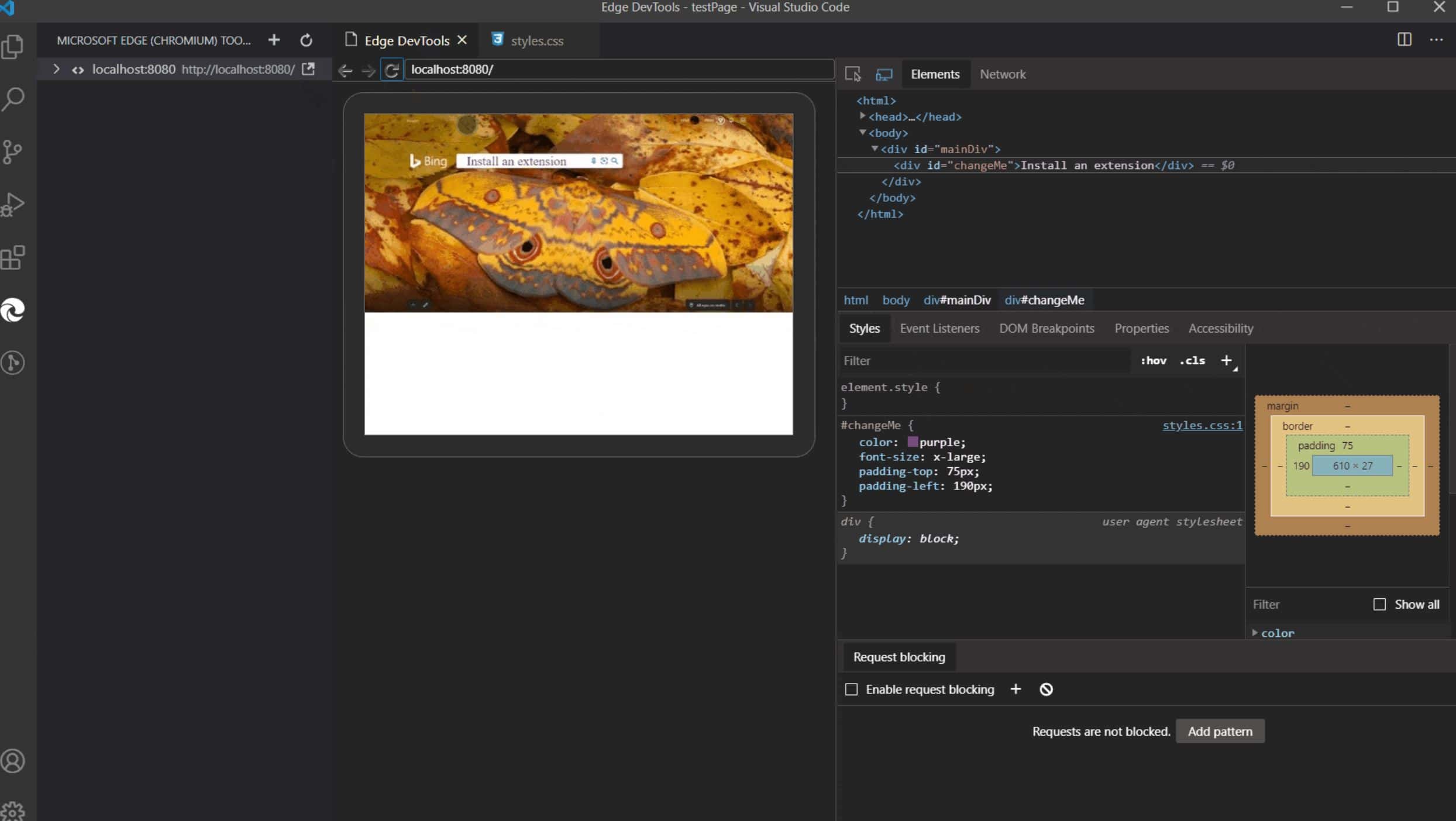
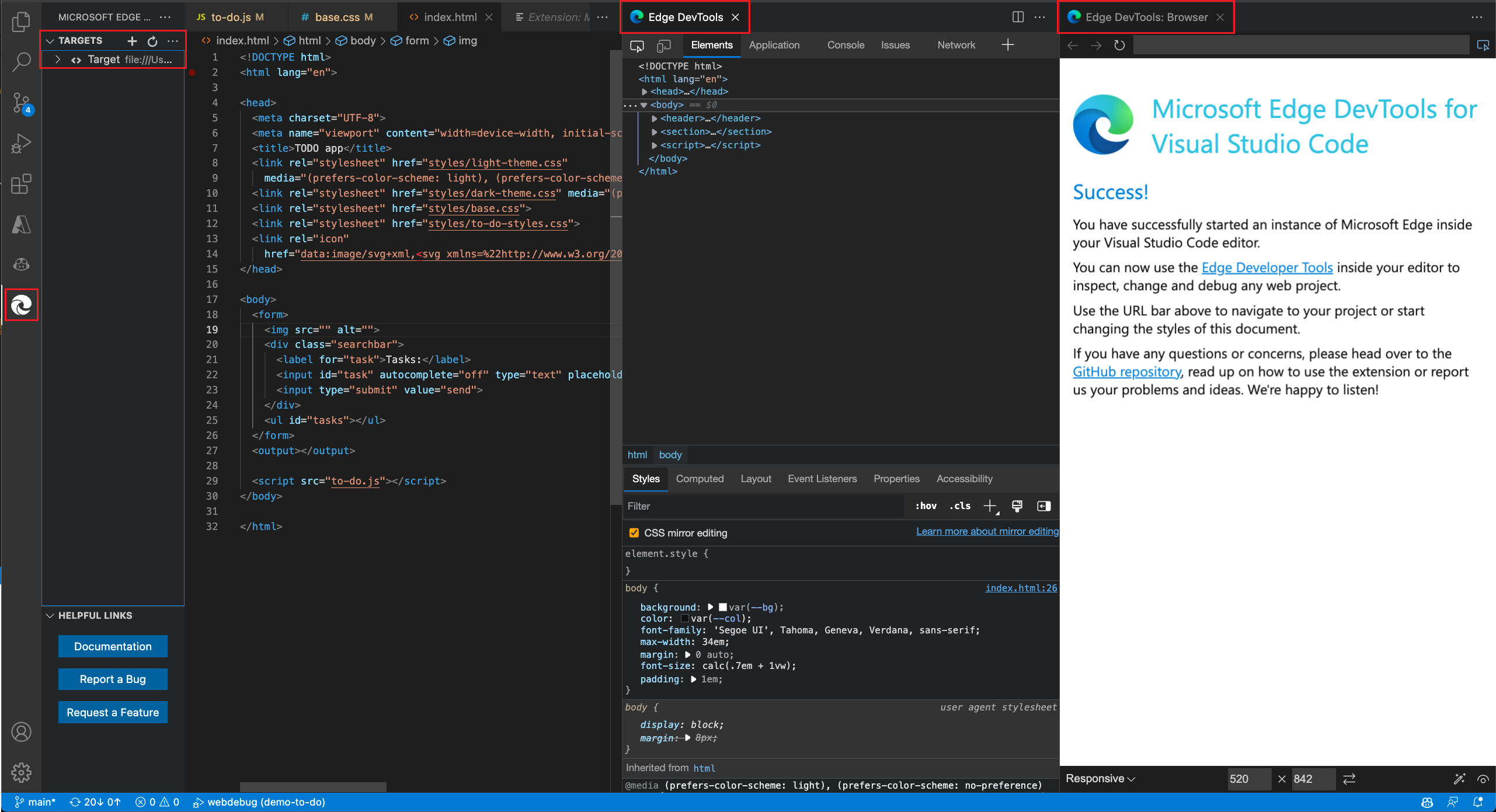
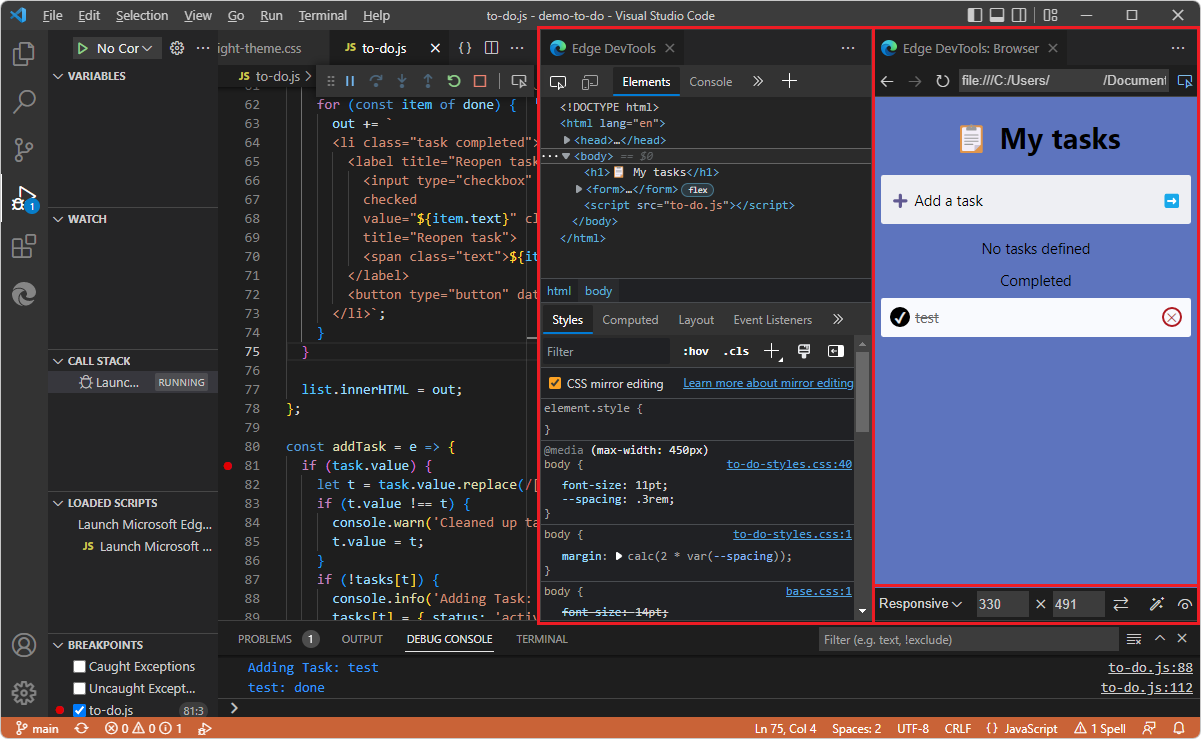
The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog

Nouveautés de DevTools (Microsoft Edge 90) - Microsoft Edge Developer documentation | Microsoft Learn
Intégration avec le débogage Visual Studio Code - Microsoft Edge Developer documentation | Microsoft Learn

Nouveautés de DevTools (Microsoft Edge 94) - Microsoft Edge Developer documentation | Microsoft Learn
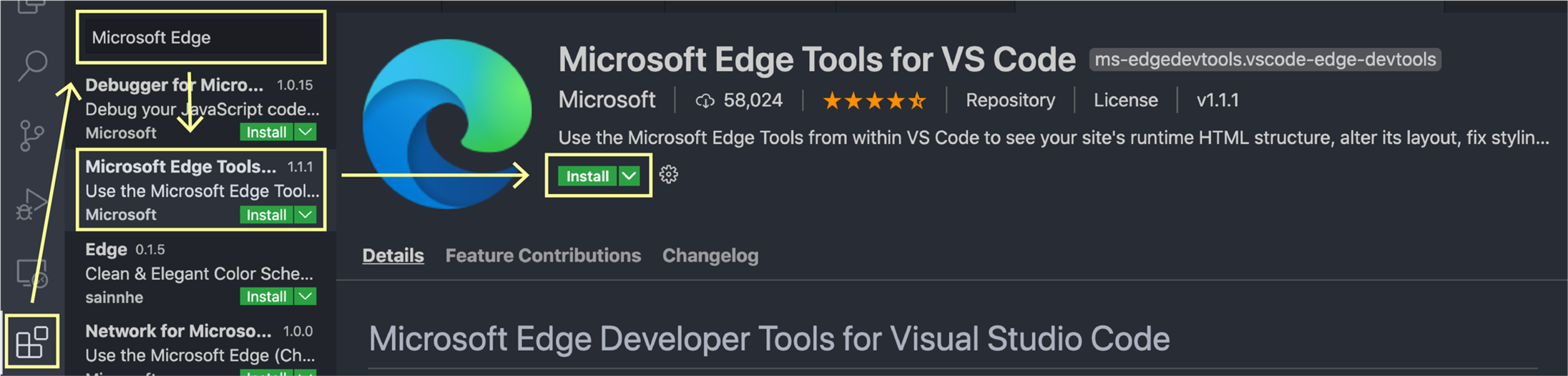
GitHub - microsoft/vscode-edge-devtools: A VSCode extension that allows you to use browser devtools from within the editor. The devtools will connect to an instance of Microsoft Edge giving you the ability to

The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝

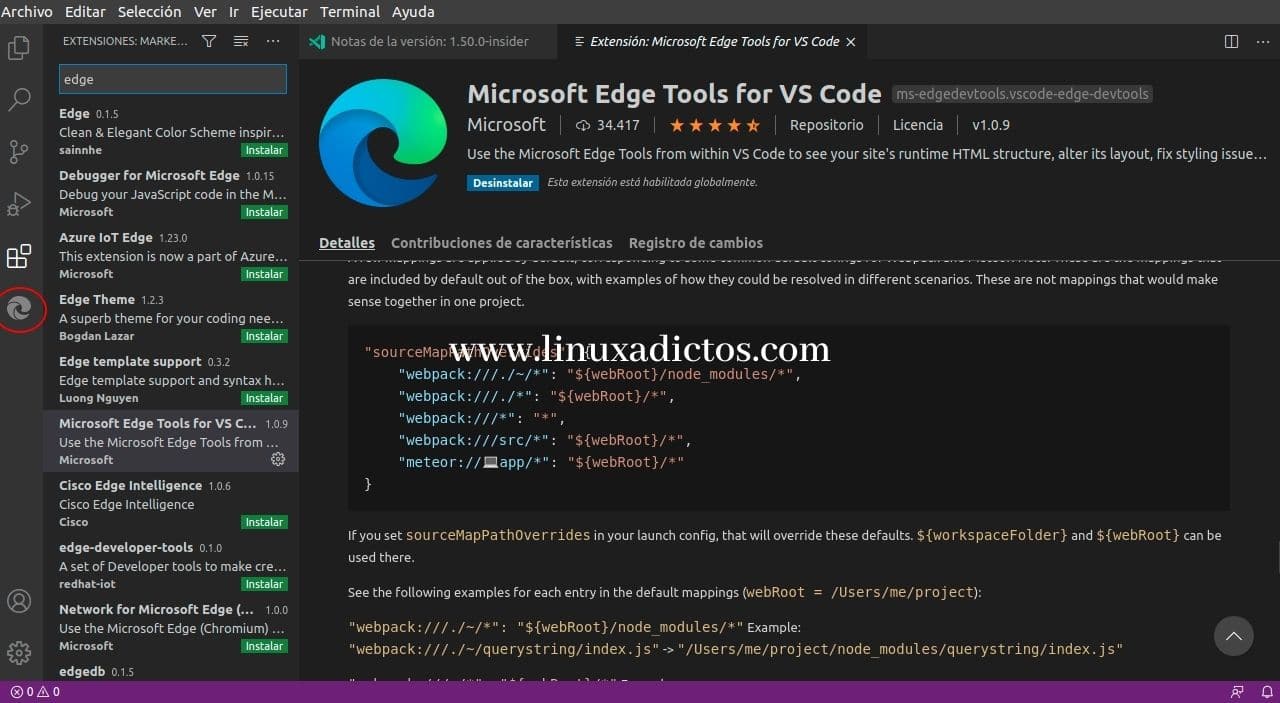
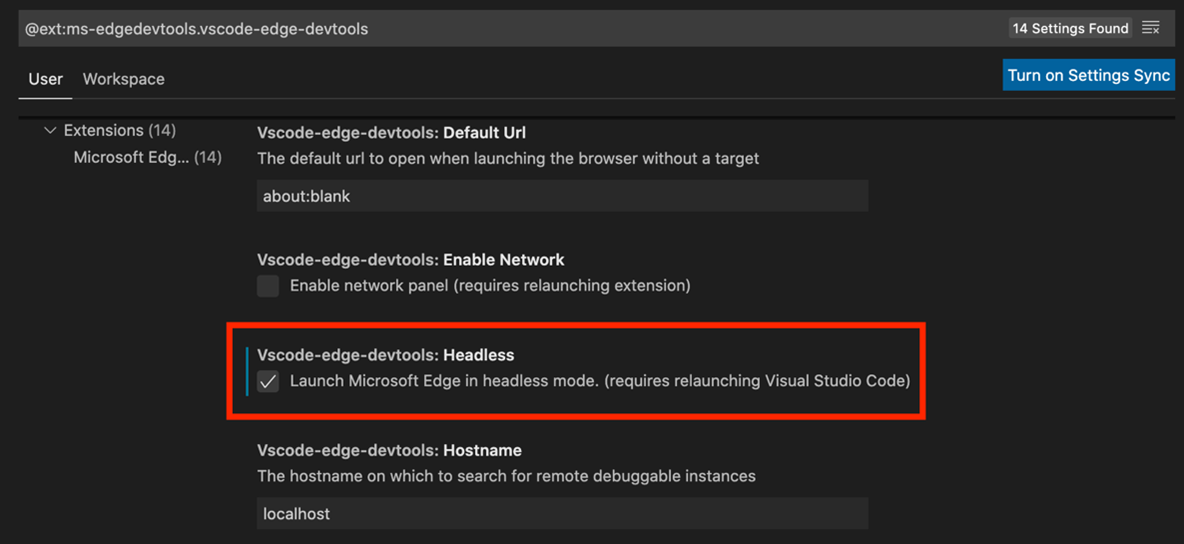
Extension Microsoft Edge DevTools pour Visual Studio Code - Microsoft Edge Developer documentation | Microsoft Learn

Getting Started with Microsoft Edge Developer Tools in Visual Studio Code - Applied Information Sciences